
«En usabilidad hay que ponerse en la cabeza del usuario y utilizar el lenguaje del cliente»
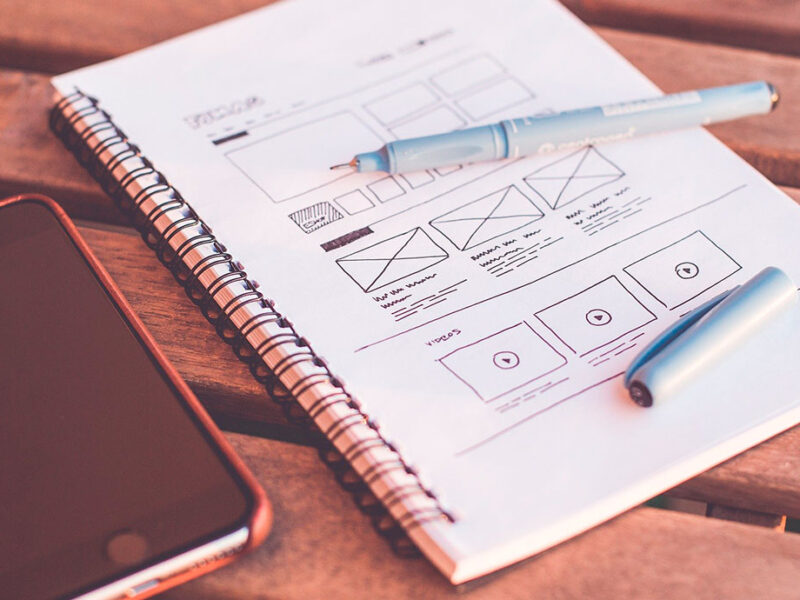
https://www.prestigia.es/wp-content/uploads/2019/02/fernando-graells-usabilidad-experiencia-usuario-1-1024x690.jpg 1024 690 Prestigia Prestigia https://secure.gravatar.com/avatar/8da4cfd38fe6d62f5407c8b6eff07bcf?s=96&d=mm&r=gHoy tenemos con nosotros a Fernando Graells, director de proyectos Web en Prestigia. Fernando es nuestro experto en usabilidad y arquitectura Web.
Estudió Arquitectura y ha trabajado en consultoras como King-eClient, Nubalia o Necsia, colaborando en proyectos para Microsoft, Telefónica, Banc Sabadell, Leroy Merlin o Gas Natural entre otros. En Prestigia dirige los proyectos Web grandes o de mayor complejidad.
¡Hola Fernando! Bienvenido al blog de Prestigia… 🙂 Deja que empecemos esta entrevista preguntándote cómo pasa uno de estudiar para ser arquitecto –de casas y edificios– a convertirse en experto en arquitectura web…
Mientras estudiaba en la universidad, estuve trabajando en el IESE. Allí, en 1993, descubrí Internet, y no tenía nada que ver con lo que hay ahora. Por aquel entonces ya pensé en lo que podía representar el hecho de crear o exponer información accesible al mundo entero. Desde ese momento, empecé a introducirme en el mundo online y aquello que empezó como hobby se convirtió en mi profesión.
Una de las funciones del arquitecto de edificios es recoger las necesidades del cliente y plasmarlas en un plano para hacer la casa amigable, que resuelva las funcionalidades del usuario y le facilite su uso diario. Lo mismo pasa con la arquitectura web.
¿Cómo explicarías a alguien que desconozca el mundillo web y digital qué es la arquitectura web?
De forma simplificada, la arquitectura web consiste en organizar la información que incluirá una web para que el usuario encuentre rápidamente lo que necesita. Se estudia la estructura de la web, las diferentes funcionalidades y cómo se distribuirán los elementos de las páginas.
Lo principal es definir con el cliente qué quiere conseguir con esa web y pensar cómo será todo el portal, para lograr aunar los objetivos del cliente y la facilidad de uso para el usuario final.
Con la arquitectura web obtenemos los esquemas de la estructura y las plantillas de las páginas y con esto ya se pueden poner a trabajar los diseñadores y programadores, asegurando al máximo el desarrollo de la web de acuerdo con los objetivos de la empresa.
¿Qué opinas sobre la tendencia cada vez más común de utilizar gestores de contenido como WordPress o Prestashop en vez de realizar un desarrollo propio? ¿Cuáles crees que son los pros y contras de utilizar este tipo de plantillas?
La ventaja de un gestor de contenidos de código libre como WordPress o similar es que, gracias al gran volumen de usuarios, por un lado, se actualiza frecuentemente a nivel de seguridad y por otro, es probable que alguien haya necesitado hacer algo parecido a lo que tú necesitas. De esta manera, te ahorrarás el tiempo de programarlo y el coste de licencias ya que solo tendrás que preocuparte de personalizarlo.
Por el contrario, este tipo de CMS, por defecto, incorpora muchas funcionalidades que a lo mejor no necesitas y, en cambio, otras que necesitas las tienes que programar y adaptar a la forma en que están pensados internamente estos gestores.
Lo mejor es estudiar primero las necesidades que tiene que cubrir la web y luego decidir si se utiliza un gestor de contenidos predeterminado o es mejor realizar la web completamente personalizada. Para ello habrá que valorar de cada opción las posibilidades de escalabilidad y crecimiento, así como el mantenimiento periódico que requerirán.
¿Qué significan “usabilidad” y “experiencia de usuario”? ¿Hay alguna diferencia entre ambas?
La usabilidad se centraría más en cómo el usuario utiliza la web y la experiencia de usuario hace referencia a la experiencia completa, desde la web hasta la relación con la empresa.
Se hace una web usable para que la experiencia de usuario sea óptima y el usuario no salga de la web sin conseguir lo que venía a buscar de forma fácil y rápida. La usabilidad es una de las cosas que conseguirá una buena experiencia de usuario pero no la única.
“Que el usuario no salga de la web sin conseguir lo que buscaba de forma fácil y rápida” Compartir en XUna vez, un cliente de una gran empresa me pidió una web en la que el usuario se encontrara muy cómodo, que encontrar y comprar los productos X fuera fácil y rápido, y que los pasos de compra de los productos Y también acabaran llevando al usuario a la compra de X. El cliente no entendía que una mala experiencia de usuario llevaría a una reducción de la tasa de conversión y disminuiría el volumen de ventas, ya que sólo algunos usuarios realmente acabarían cambiado de opinión y el resto se irían a la competencia.
En este caso nunca se podría ofrecer una correcta experiencia de usuario, por muy buena que fuera la usabilidad de la web, ya que el usuario se frustraba buscando los productos que se habían anunciado en televisión, aunque tuviera muy fácil encontrar y comprar otros productos.
¿Nos puedes señalar los pecados capitales de la usabilidad Web?
Hay tantos que no me caben en esta entrevista, pero los típicos son:
- Que el usuario no sepa a qué te dedicas al visitar tu web, se encontrará desorientado.
- ¿Dónde está tu nombre y cómo puedo contactar contigo? La atención al usuario y la confianza es básica. Por ejemplo, nos encontramos multitud de páginas web en las que es muy difícil confiar porque en el aviso legal han usado una plantilla dejando datos básicos sin rellenar. De forma que no sabes quién está detrás de ese negocio.
- Que el usuario se pierda en la web por una mala organización de la información y una navegación errónea.
- Que todos los elementos de la página quieran llamar la atención, tu página web no es “Times Square”: hay contenidos de tu web que son más importantes que otros.
- Que la web esté llena de contenido grandilocuente que no dice nada. Siempre hay que ponerse en la cabeza de los usuarios. Utiliza el lenguaje de tus clientes.
- Un diseño muy bonito pero que no ha pensado en el usuario ni en los objetivos de la empresa. A veces webs feas son más usables que la que sigue la plantilla del premio de diseño de ese año. Por ejemplo Aceros de Hispania vende en más de 160 países y tiene más de 60.000 clientes con un diseño anticuado.
- Una web perfecta en la mega pantalla del diseñador (pixel perfect) pero que no se adapta a los dispositivos de los usuarios sean ordenadores, tabletas o móviles es un error.
- Una web muy cool llena de contenido pero de una lentitud desesperante.
¿Algún ejemplo de empresa que para ti sea un excelente ejemplo en cuanto a experiencia de usuario?
Amazon, por ejemplo, no es un referente en usabilidad en toda su web porque algunos procesos no están del todo resueltos. Sin embargo, se vuelca en optimizar la experiencia del usuario. Dispone de un amplio catálogo, ayuda a la decisión de compra mediante amplias descripciones, la opinión de otros usuarios y la respuesta rápida del proveedor. Además, ofrece facilidad en el pago y el transporte y no suele poner pegas en el proceso de devolución o cambio.
Hace unas semanas entrevistamos a Albert Fabregat, experto en el desarrollo de aplicaciones móviles. Con él comentamos el hecho de que la mayor parte del tráfico de Internet llega a través del móvil. ¿Cómo afecta esto a la usabilidad de una web responsive?
Cada vez hay más tipos de pantallas con las que accedemos al mundo online. Como no podemos desarrollar específicamente para cada una de ellas, se hace pensando en los dispositivos más limitados. De momento, éstos son los que tienen pantallas más pequeñas, y se ha nominado a esta metodología mobile first.
Empiezas estudiando la usabilidad en dispositivos móviles y luego se define cómo se irán ajustando los contenidos según vaya aumentando el tamaño de pantalla. De esta forma, te aseguras que todos los usuarios tengan una experiencia de navegación óptima independientemente del dispositivo y del ancho de banda que tengan y realizando un único desarrollo.
¿Cómo piensas que evolucionará la experiencia de usuario en los próximos años?
A medio plazo, la experiencia de usuario se verá favorecida por una respuesta más inmediata de la empresa en la atención al usuario a través de medios semiautomáticos.
En una tienda física un dependiente puede incentivar y asegurar una venta, en el mundo online este tema no está del todo resuelto y la duda final es uno de los puntos de fuga de los usuarios. El otro punto es el de la entrega del producto o servicio y la satisfacción del usuario en la postventa.
“Si no entendemos el negocio de la empresa será difícil hacer una buena web” Compartir en XPara finalizar, explícanos… Cuando te sientas delante de la pantalla del ordenador a trabajar en un nuevo proyecto y su usabilidad, desarrollo web, etc… ¿Cómo planteas este proceso? Es decir, ¿cuál es tu visión de negocio?
Lo primero que hago es conversar con la empresa para conocer su negocio y entender las funciones de los departamentos que están implicados en el proyecto. De esta forma, se genera una lista con los objetivos de la empresa que posteriormente se traduce en objetivos factibles en web.
Esta nueva lista se ordena en función de los objetivos que generarán mayor ROI y respuesta de los usuarios. Si no entendemos el negocio de la empresa será difícil hacer una buena web. Después se hace una relación con las formas de medir el éxito de esos objetivos para que al final podamos generar informes de conversión.
Con la lista de objetivos se estudia cuáles tienen partes relacionadas para poder construir la estructura de la web, qué contenidos pueden ser un gancho para atraer a los usuarios, los diferentes procesos que ayudarán al usuario y, finalmente, el diseño de las plantillas de las pantallas de la web para que pueda empezar a trabajar el diseñador.
- Publicado En:
- Desarrollo y programación web
- Diseño web
También te puede gustar
4 comentarios
Este sitio usa Akismet para reducir el spam. Aprende cómo se procesan los datos de tus comentarios.






Dejar una Respuesta